项目环境安装
一、学习Vue
点击进入Vue官网:https://cn.vuejs.org/
二、工具Node.js安装
(1)打开官方网站:https://nodejs.org/en/

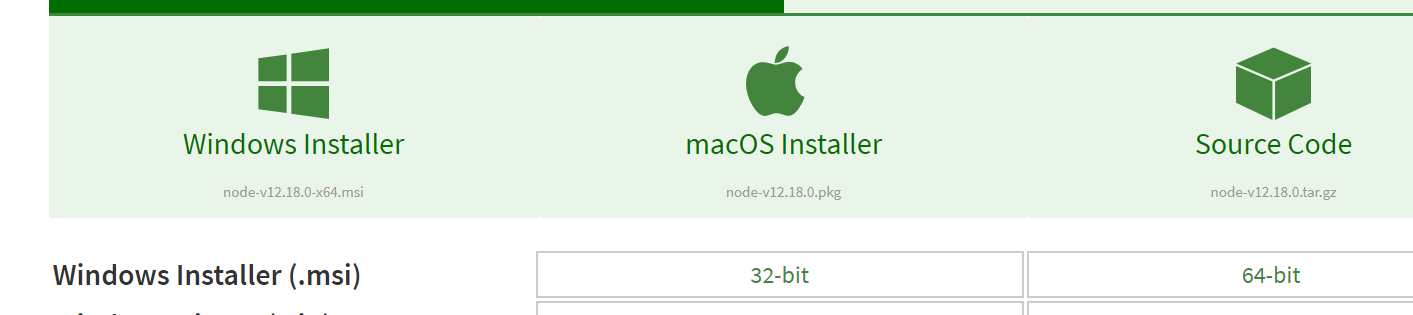
(2)选择对应的node版本进行下载

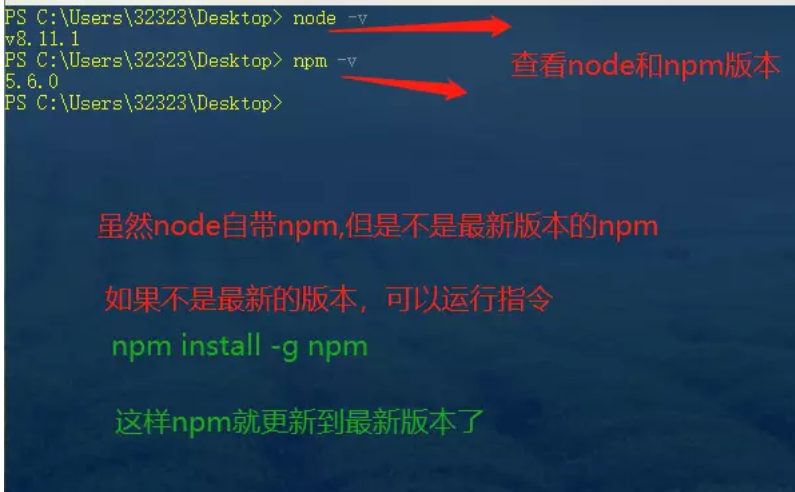
(3)安装node.js后,进行版本检查

三、使用VsCode开发工具新建Vue项目
(1)新建项目文件夹,名字为:MyShop

(2)选中文件夹,反键使用VsCode打开项目
(3)使用ctrl+~打开终端命令

(4)使用淘宝镜像执行cnpm命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
注:因为npm是国外的服务,用起来比较卡。需要换成淘宝的cnpm
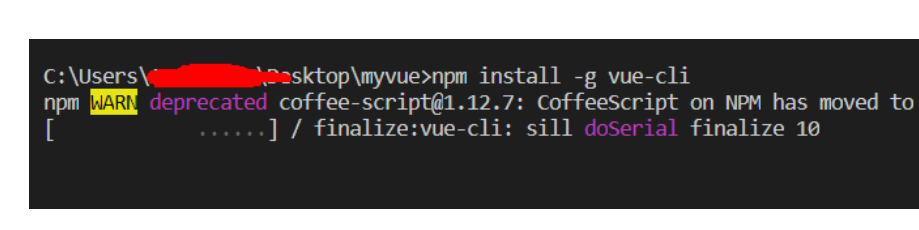
(5)全局安装vue脚手架 cnpm install -g vue-cli
会提示一下报错:
解决办法如下:
- 管理员身份打开powerShell

- 输入set-ExecutionPolicy RemoteSigned ,回车
- 输入Y,回车
- 再次安装vue脚手架cnpm install -g vue-cli

(6)全局安装webpack
cnpm install -g webpack

注意:第一次安装时,步骤不能乱,一定不能乱!
(7)新建项目
vue init webpack +项目名
注意:项目名字一定要小写,大写会报错
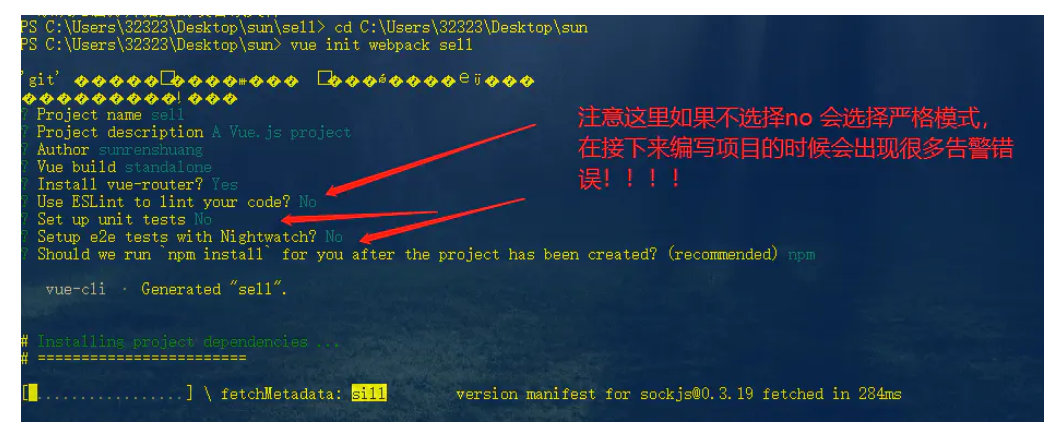
(8)安装图解

注意:ESlint(严选模式)一定要选NO,否则心态爆炸!
(9)执行cnpm命令
cnpm install
注意:必须执行此命令,要不然一直会报错
(10)运行项目 npm run serve

参考文档:https://www.jianshu.com/p/02b12c600c7b
https://www.cnblogs.com/zyskr/p/10609288.html
四、使用vue create 创建项目
vue create 是vue-cli3.x的初始化方式,模板是固定的,模板选项可自由配置
使用方式:vue create 加项目名称
默认选择default方式即可
五、vue创建项目之vue init 和 vue create的区别
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目
webpack是官方推荐的标准模板名
使用方式:vue init webpack 项目名称
vue create 是vue-cli3.x的初始化方式,模板是固定的,模板选项可自由配置
使用方式:vue create 项目名称
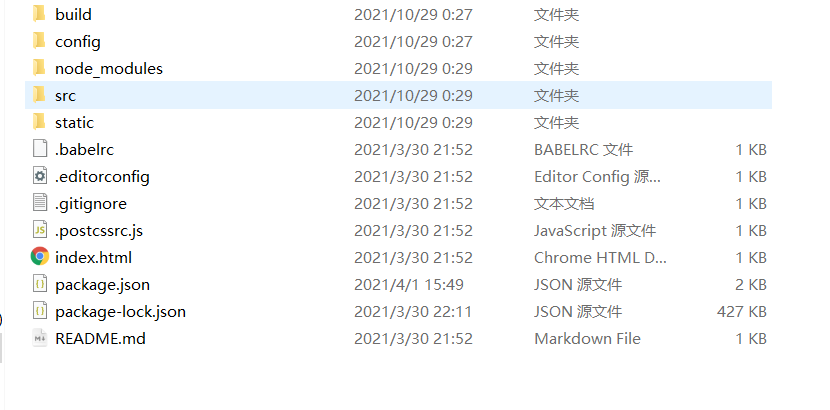
webpack init 创建,其项目目录为:

目录说明:
build及config:webpack配置相关
node_modules:通过npm install安装的依赖代码库
src:项目源码
static:存放静态资源
.babelrc:babel相关配置(因为我们的代码大多都是 ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法)
.editorconfig:编辑器的配置,可以在这里修改编码、缩进等
.eslintignore:设置忽略语法检查的目录文件
.eslintrc.js:eslint的配置文件
.gitignore:git忽略里面设定的这些文件的提交
index.html:入口html文件
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
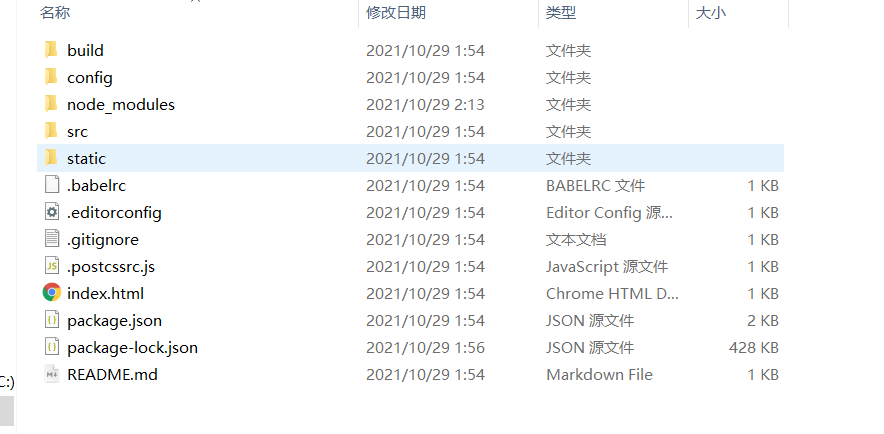
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。使用vue create 创建,其项目目录为:

目录说明:
build及config:webpack配置相关
node_modules:通过npm install安装的依赖代码库
src:项目源码
static:存放静态资源
.babelrc:babel相关配置(因为我们的代码大多都是 ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法)
.editorconfig:编辑器的配置,可以在这里修改编码、缩进等
.eslintignore:设置忽略语法检查的目录文件
.eslintrc.js:eslint的配置文件
.gitignore:git忽略里面设定的这些文件的提交
index.html:入口html文件
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。总结vue create和vue init 的区别
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置百,创建出来的是vue-cli3的项度目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档网页链接。
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向专3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行属配置)。运行方式:2.0是通过npm run dev 3.0是npm run serve 至于为什么会变,来看一下package.json文件找到script可以自行修改。
文件夹目录:
3.0取消掉了config目录、build目录、static目录 ,还有最重要的一点,3.0的安装项目时自动下载node-model
vue.config.js也没了,需要手动添加。
六、vue cli2升级到vue cli3
1.先升级npm的版本
npm install -g npm
2.再卸载之前的vue cli 2.9.6
npm uninstall -g @vue/cli
3.下载最新的vue cli版本
npm install -g @vue/cli
七、安装饿了么UI前端框架
cnpm i element-ui -S

八、安装less和sass预处理
(1):cnpm install less@3.9.0 -s
(2):cnpm install less-loader@5.0.0 -s
注意:一定要写版本号,否则less自动安装最新版本,会和vue-cli不兼容一直报错。
解决报错的话使用cnpm install重新安装一遍!
九、安装axios
(1):cnpm install axios
(2):cnpm install --save axios vue-axios
注意:不安装axios的话,不能使用post/get等提交方式,会报错!
文字高亮及提示插件:在Vscode中安装Vetur,写组件时,只需 <v 加回车 就可生成组件框架
十、安装Vue开发者工具
进入以下链接下载:
https://github.com/vuejs/devtools#vue-devtools
(进不去可以用我下载好的,微信关注“51学代码”回复vue开发者工具可获取)
下载好后,将Googlechrome的开发者模式打开,

并将下载好的

拖进去安装即可。
十一、下面为商城项目的配置搭建
一、登录页面功能,新建登录页面

二、页面样式以及布局
<style scoped lang="less">
.login-box {
border: 1px solid #dcdfe6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px palegreen;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #66cd00;
font-size: 30px;
font-weight: bold;
}
</style>(1):初始化表单
<template>
<div class="login-box">
<!-- 声明表单 -->
<el-form>
<span class="login-title">欢迎登录</span>
<!-- 表单项 -->
<el-form-item label="用户名" prop="U_LoginName">
<el-col :span="22">
<!-- 按钮 -->
<!-- v-model:双向绑定 -->
<el-input type="text" v-model="LoginForm.username"></el-input>
</el-col>
</el-form-item>
<el-form-item label="密码" prop="U_Password">
<el-col :span="22">
<el-input type="password" v-model="LoginForm.password"></el-input>
</el-col>
</el-form-item>
<el-form-item>
<!-- 登录和注册按钮 -->
<!-- @click:按钮指令,绑定事件 -->
<el-button type="primary" @click="loginSubmit('LoginForm')">登录</el-button>
<el-button type="primary">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>(2):Vue双向绑定和ajax提交
<script>
// export default:导出模块,可以给其他组件使用
// name:组件名字,其他直接调用此名字就可以使用
export default {
name:"login",
data()
{
return {
LoginForm:{
username:"",
password:""
}
}
},
// vue之中的函数,一般是执行点击事件
methods:{
// loginSubmit:登录事件
loginSubmit()
{ this.$http.post("http://timemeetyou.com:8889/api/private/v1/login",this.LoginForm).then((data)=>{
if(data.data.meta.status=="200" && data.data.meta.msg=="登录成功")
{
window.sessionStorage.setItem('token', data.data.data.token)
this.$router.push('/menu')
}
else
{
alert("用户名或密码错误")
}
})
}
}
}
</script>(3):修改路由
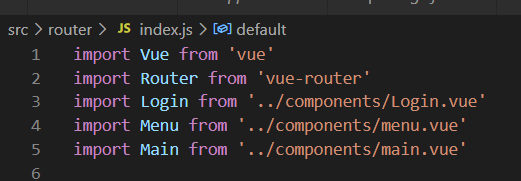
①:在route/index.js路由文件中添加页面路径地址
import Login from '../components/Login.vue'
Vue.use(Router)②:在路由中设置主页面
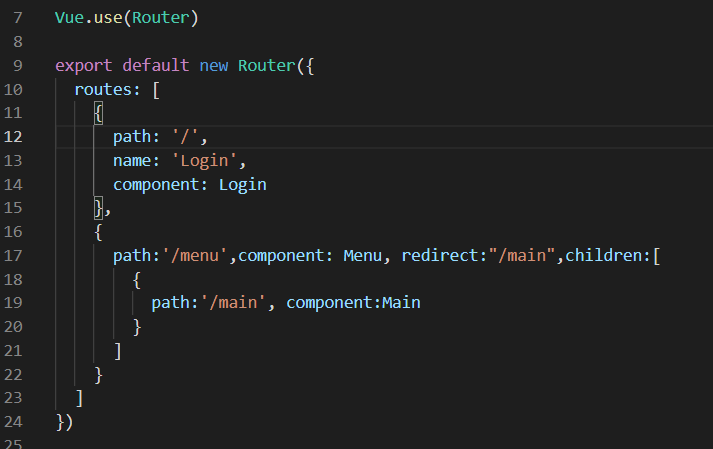
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
}
]
})注意:component: Login中的Login,要和import中的一致
(4):在main.js文件中添加饿了么UI引用
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//把饿了么UI定义成全局组件,在任何地方都能使用
Vue.use(ElementUI);
三、跳转主页面
(1):在Login.vue组件设置跳转
this.$router.push('/Main')
(2):新建main.vue主页面

(3):点击登录按钮,进行跳转
提示以下错误:
TypeError: Cannot read property 'post' of undefined
需要在main.js中添加axios的引用
//引入axios
//类似于ajax
import axios from "axios"
Vue.prototype.$http = axios
axios.interceptors.request.use((config) => {
config.headers.Authorization = window.sessionStorage.getItem('token')
return config;
})
在src的components的目录下面新建menu.vue和main.vue
在router的index.js中导入跳转的主页面

并在下方添加其路经

在menu.vue文件中添加代码
<template>
<div id="app">
<!-- 声明一个容器 -->
<el-container class="home-container">
<el-header>
电商管理后台
<img src="../assets/Main-logo.png"/>
<el-button type="info">退出</el-button>
</el-header>
</el-container>
</div>
</template>
<style lang="less" scoped>
html,
body,
#app{
height: 100%;
margin: 0px;
padding: 0px;
min-width: 1080px;
}
.home-container{
height: 100%;
}
.el-header{
background-color:#9cc3dd;
text-align: center;
line-height: 60px;
position: relative;
}
img{
position: absolute;
left: 20px;
height: 100%;
}
.el-button{
position: absolute;
right: 20px;
top: 10px;
}
</style>
运行项目npm run dev
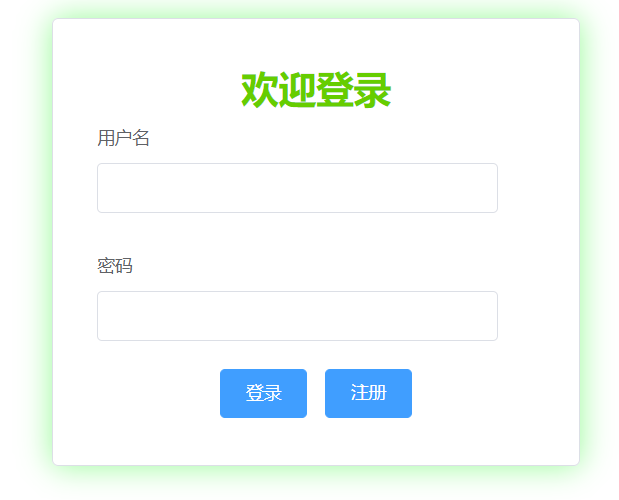
成功后会出现运行地址,把它复制到浏览器中运行此时会出现以下界面

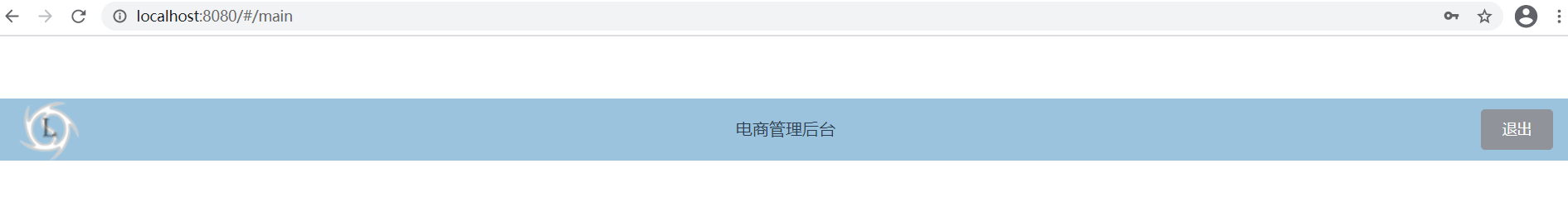
我们输入用户名:admin 密码:123456 点击登录就会跳转一个新页面如下:

此时我们就完成了从登录到跳转的页面。
更多知识关注微信公众号“ 51 学代码 ”

更多知识,请关注微信公众号“51学代码”